2022年1月時点で本ブログはWordPressに移管しました。
当時のカスタム記事になります。はてなブログユーザーは参考ください。
当ブログではブログテーマを「Minimalism」を使用しています。
シンプルなデザインで非常に見やすい構成となっています。
今回は、見出し(大・中・小)デザインを変更する方法について紹介します。
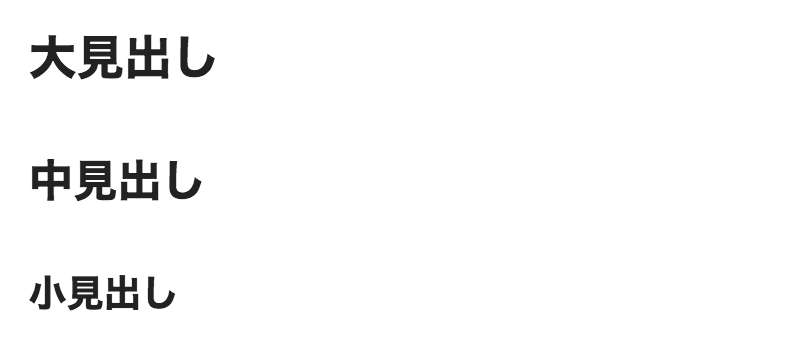
Minimalismの見出しについて(変更前)
Minimalismで見出しを設定すると各見出しは以下のように表示されます。

とてもシンプルで、文字の大きさが違うだけです。
これでも問題はないのですが、記事の文中になると、見出しなのか文字を大きくして強調しているのかがわかりにくくなってししまいます。
小見出しは特にです。
そこで、見出しのデザインを変更する方法を紹介します。
見出し(大・中・小)デザインの変更方法
変更方法は同じとても簡単です。
以下2つの手順で完了します。所要時間は30秒ほどです。
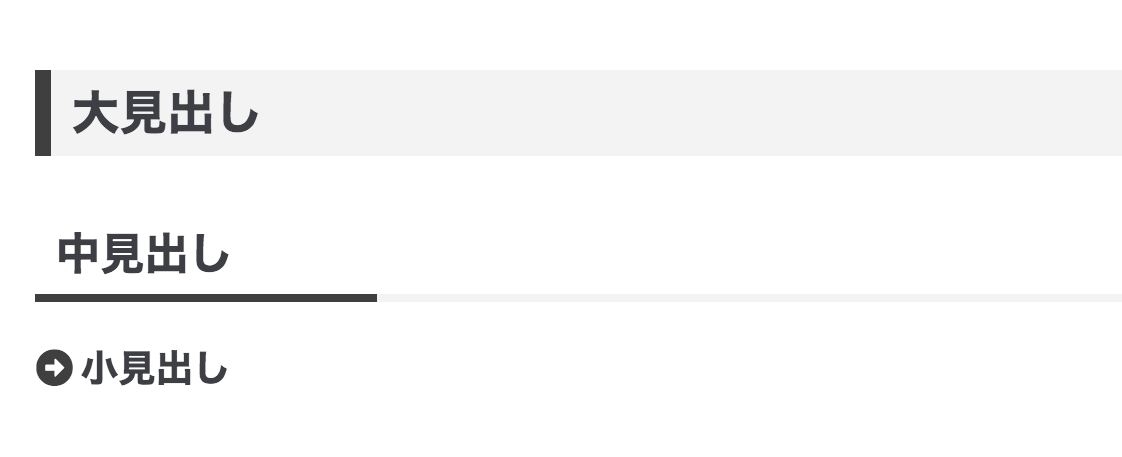
このようなデザインになります。
シンプルなデザインです。

1、カスタマイズするためのCSSを準備
カスタマイズするためのCSSを準備します。
以下がCSSになるので、コピペしてください。
/* 見出しの変更 */
.entry-content h3 {
padding: 4px 10px;
color: #3D3F44;
background: #f3f3f3;
border-left: 8px solid #3f3f3f;
margin:60px 0 15px 0;
}.entry-content h4 {
position: relative;
color: #3D3F44;
border-bottom: 4px solid #f3f3f3;
padding: 3px 10px;
margin:30px 0 10px 0;
}.entry-content h4::before {
position: absolute;
top: 100%;
left: 0;
width: 20%;
height: 4px;
background:#3f3f3f;
z-index: 2;
content: ”;
}
.entry-content h5 {
color:#3D3F44;
position: relative;
padding-left: 1.2em;
line-height: 1.4;
margin:20px 0 8px 0;
}
.entry-content h5:before{
font-family: “Font Awesome 5 Free”;
content: ‘\f35a\00a0’;
color: #3f3f3f;
position: absolute;
font-size: 1em;
left: 0;
top: 0;
}
色は#以降のコードを書き換えれば変更できます。
2、はてなブログでの設定
本文の色を決めて、コピペしたらはてなブログ側で設定をします。
ブログの管理画面から、デザイン→カスタマイズ→デザインCSSを開きます。
デザインCSS欄に1の手順のコードをコピペします。
以上で完了です。
最後に
Minimalismはシンプルで無駄なデザインをカットしたテンプレートなので、当初設定は当初設定で良さはあります。
好みの部分になりますので、同じように気になっていたら参考にしてみてください。









コメント