2022年1月時点で本ブログはWordPressに移管しました。
当時のカスタム記事になります。はてなブログユーザーは参考ください。
当ブログがはてなブログ時代はブログテーマを「Minimalism」を使用していました。
シンプルなデザインで非常に見やすい構成となっています。
記事をジャンル別に分けて、読者が読みたい記事にたどり着きやすくするための「カテゴリ」。
記事が増えてくると、カテゴリも大カテゴリから派生してグループが増えてきます。
その時に、カテゴリを整理したいと思っても、
『カテゴリ』の階層を増やしたいけど、どうやって設定すればいいのかわからない。
設定が難しそう・・・
このような方は多いのではないでしょうか?
でも今回紹介するやり方だと、
 マサ☆ミカ
マサ☆ミカ必殺!コピペ!!
コピペで簡単だから遠慮なく使ってい〜よ〜。
と言うことで備忘録もかねて、
今回は、『カテゴリ』を階層化する設定について紹介します。
・『カテゴリ』を階層化する設置方法
→コピペだけで簡単に設置できます!
ちなみに、このキャラは「マサミカさん」です。
誰?というのはこちらの記事で。
はてなブログカスタマイズ【Before→After】


今回ご紹介するアレンジでBefore→Afterどうなるのかイメージになります。
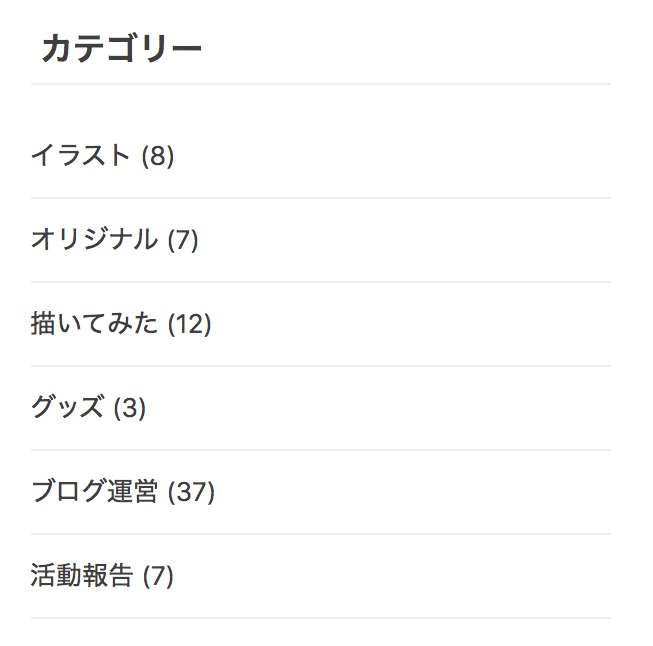
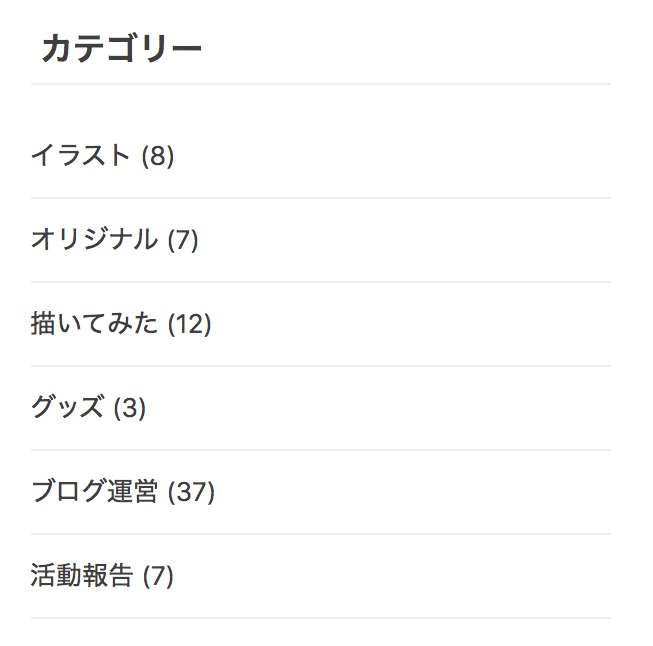
Before
設定前のBeforeです。(当ブログより)


そこまで記事数が多くないので、カテゴリは多くないですが、「オリジナル」や「描いてみた」は「イラスト」の中に含まれる内容なので、ずっと気になってました。
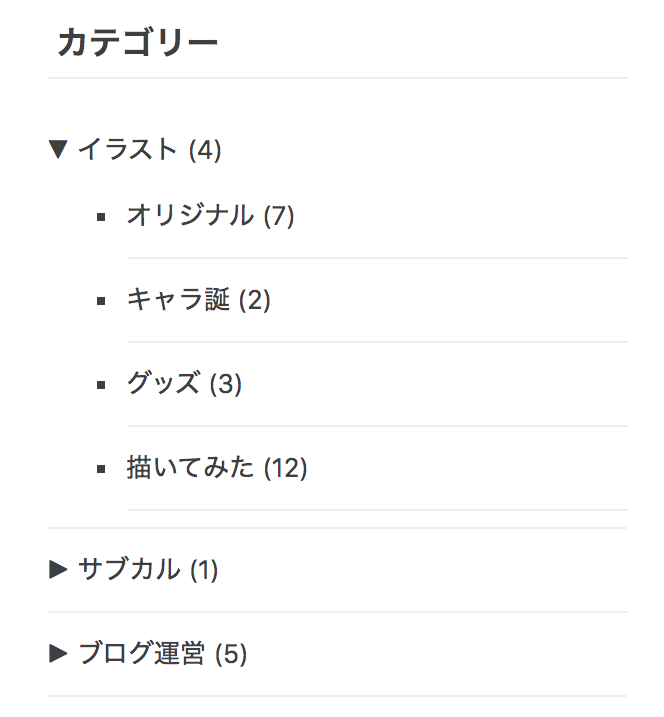
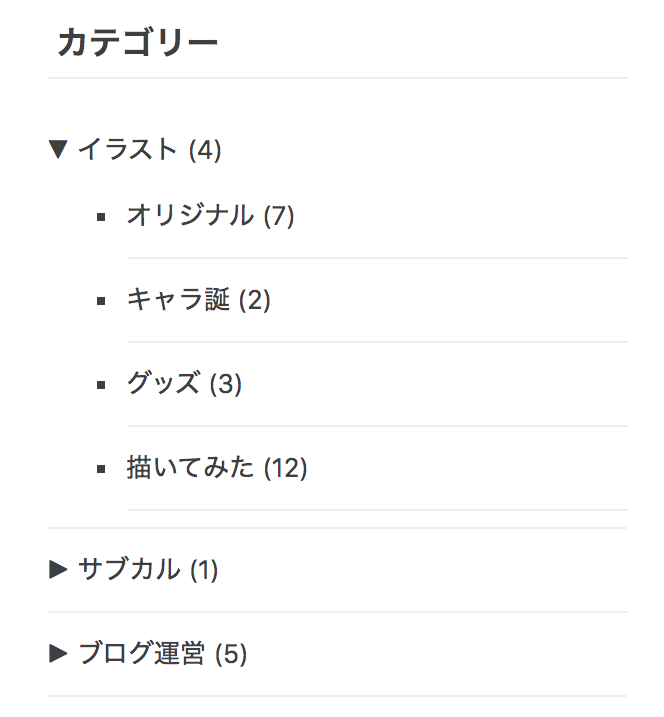
After
今回紹介する方法でアレンジするとこのようになります。


▶︎をクリックすると2層目のカテゴリがこのように表示されます。
かなりスッキリと整理できました。
はてなブログカスタマイズ【カテゴリを階層化する方法】


では具体的な設定方法について説明します。
以下の手順で設定しましょう。
カテゴリ階層化する前に事前準備
カテゴリ階層化の設定をする前に事前準備が必要です。
カテゴリの階層を0から考えるとなると時間がかかるので、予め階層化する内容は決めておきましょう。
①カテゴリの構成を決める
まずそもそものカテゴリ構成を決める必要があります。
当然整理するカテゴリが決まっていないと階層化する意味がありません。
以下のように大カテゴリと中カテゴリを決めます。
・大カテゴリ
→当ブログだと、「イラスト」「ブログ運営」など
・中カテゴリ(2層)
→当ブログだと、「イラスト」の中の「オリジナル」「描いてみた」など
②カテゴリ名を編集
次にカテゴリ名を編集していきます。
記事で設定したカテゴリを、以下のカテゴリ名に変更します。
「大カテゴリ名+半角ハイフン(-)+中カテゴリ名」
→当ブログだと、「イラスト-オリジナル」のような感じ
カテゴリ名の変更は、ブログの編集画面にある「カテゴリー」から、それぞれのカテゴリ名横の 「編集」ボタンをクリックして変更できます。
事前準備はここまでです。
次のパートで具体的な設定方法について説明します。
カテゴリ階層化の設定方法
では具体的な設定方法になります。
コピペで簡単なので、3分もかからないと思います。
①デザイン→フッタにコードコピペ
表示させるための設定です。
以下のコードをコピーします。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js“></script>
<script src=”https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js“></script>
<script src=”https://hatena.wackwack.net/v1.1/js/category_archive.min.js“></script>
続いて、はてなブログの管理画面から、
管理画面→デザイン→フッタにペーストしてください。
②デザイン→デザインCSSにコードコピペ
次にデザインCSSにコードをコピペします。
以下のコードをコピーします。
<link type=”text/css” rel=”stylesheet” href=”https://hatena.wackwack.net/v1.1/css/fulldisplay.min.css“/>
続いて、はてなブログの管理画面から、
管理画面→デザイン→デザインCSSにペーストしてください。
以上で設定は完了です!
まとめ


以下まとめになります。
・『カテゴリ』の階層化することはできるの?
→簡単に変更できます
・設定は難しいの?
→コピペだけなので、1分もあれば設定完了!
色々なブログをみていると、ほどんどの方が設定されています。
ブログでどのような内容の記事があるのかカテゴリは表現してくれます。
簡単に設定できるので、やってみてください!
また、記事数が多くなると細かいカテゴリ修正が非常に大変になるので記事の少ないはじめのうちから設定することをおすすめします!
(参考)はてなブログアレンジ関連記事












コメント