こんにちは。
zero-point-fiveです。
ブログの記事内に入れる内部リンク。
ブログ開設当初から設計できていれば問題ありませんが、ブログを始めてスタートした場合やりながらになると思います。
そこで「Show Article Map」ツールを使うことで内部リンクを簡単に可視化して確認できます。
本記事ではこのオプションについて解説します。
 マサ☆ミカ
マサ☆ミカ内部リンクはSEO対策でも重要だよ〜。



無料で使えて設定も簡単ですぞ。
・内部リンク可視化ツール『Show Article Map』について
・『Show Article Map』の設定方法
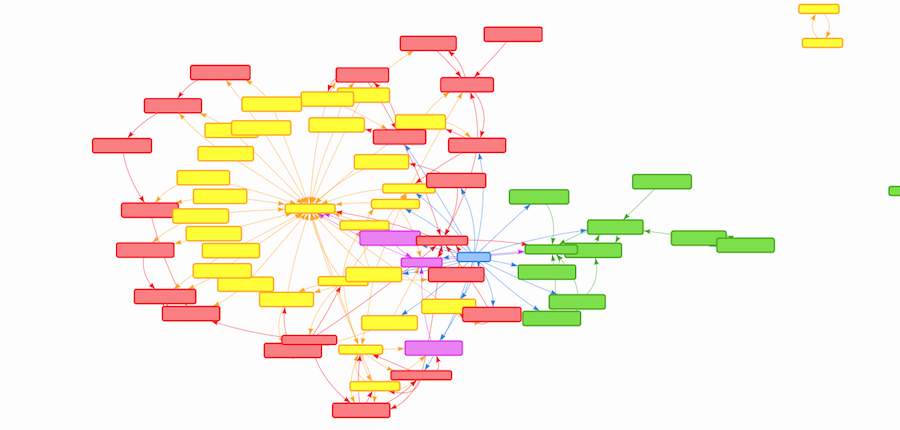
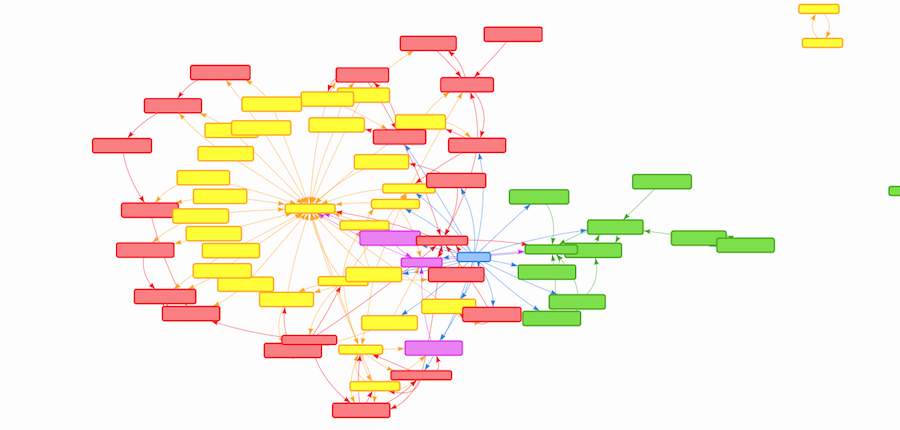
内部リンク可視化ツール『Show Article Map』について


『Show Article Map』とは、WordPress記事本文中の内部リンクを解析して、記事間の内部リンク構造を可視化してくれるツールです。
利用するにはプラグインが必要です。
導入するポイントは以下です。
・無料で利用できる
・難しい設定は不要
・可視化によって一目で記事内の構造がわかる(孤立している記事も一目瞭然)
・SEO対策になる
初心者でブログを始めた場合、最初から綺麗に内部リンク設計はしていないと思います。
本ツールを使って可視化すれば、内部リンク整理がはかどります。
『Show Article Map』の設定方法



設定方法を解説しますぞ!
5分もあれば完了しますぞ。
利用方法(設定方法)はめちゃくちゃ簡単です。
手順としては4ステップです。
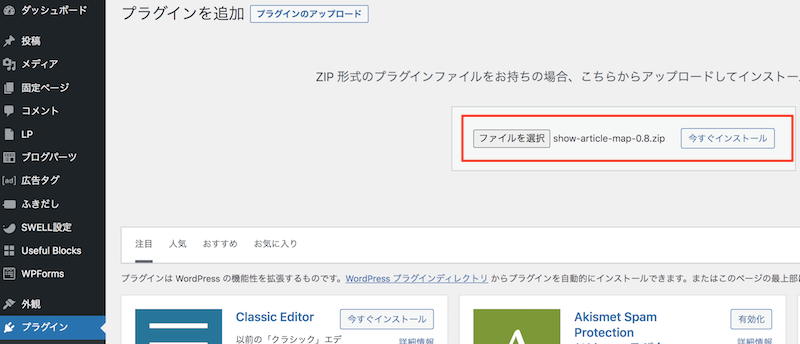
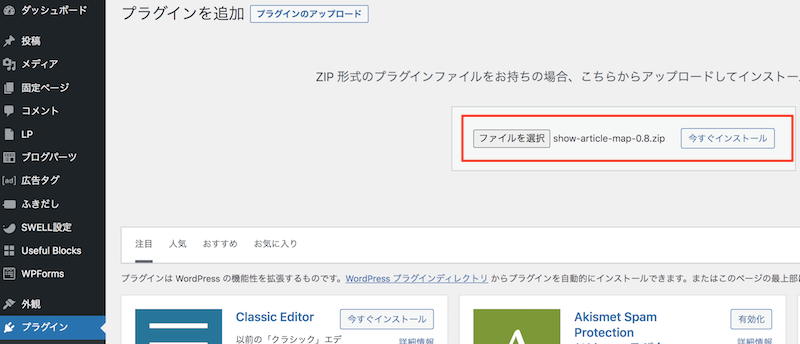
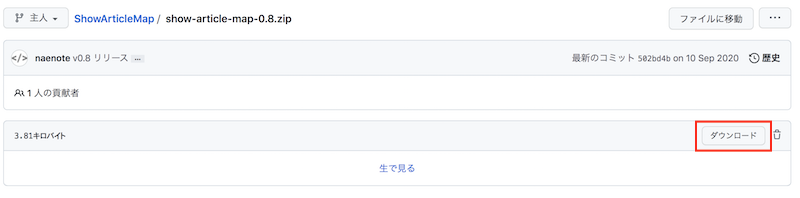
WordPress管理画面→「プラグイン」→「新規追加」→「プラグインのアップロード」を選択して、「ファイルの選択」からSTEP1でダウンロードしたzipファイルを選択します。


「今すぐインストール」をクリックして、「プラグインを有効化」を押します。
プラグインはこれで完了です。
可視化MAPを表示させる固定ページを作成します。
WordPress管理画面→「固定ページ」→「新規追加」で固定ページ作成画面を開きます。
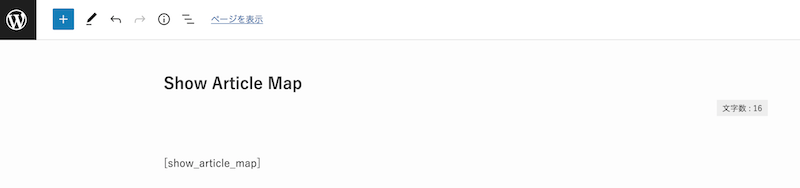
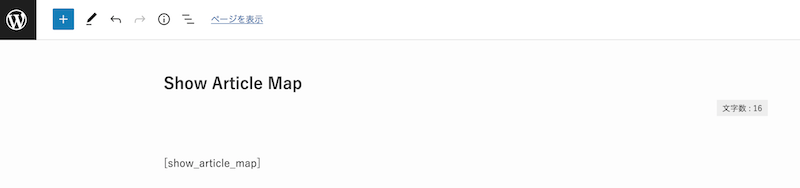
タイトルはなんでもOKです。(「Show Article Map」とすればわかりやすいです)
本文に以下ショートコードを入力します。
[show_article_map」


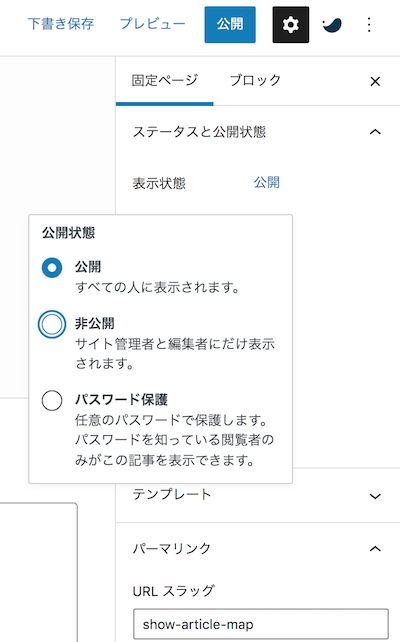
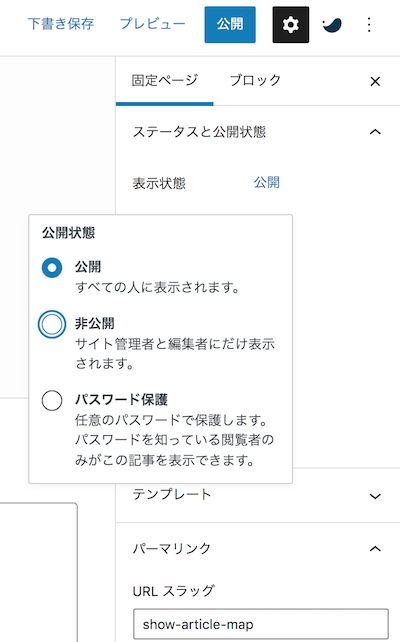
最後に、ページを自分限定で公開設定します。
(スラックもなんでもOKです。)


STEP3で作成した固定ページを開くと可視化されたMAPが開きます。
固定ページを開くのに若干時間がかかるので表示されるまで待ちましょう。
まとめ


読んでいただきありがとうございます。
「【内部リンク可視化】Show Article Mapの使い方」のまとめです。
・内部リンク可視化ツール『Show Article Map』について
→ブログ記事内の内部リンクをMAP形式で可視化できるツール
・『Show Article Map』の設定方法
→無料かつ5分ほどで簡単に設定できる!
可視化することで思いもがけず孤立している記事を発見できたり、SEO対策として整理するのに役に立つので活用して見てください!



ただで使えるし、ちょ〜便利!!



これで内部リンクのSEO対策もはかどりますね。











コメント