本記事では「はてなブログ」から「WordPress」への移管について解説します。
 おじ△
おじ△マサ☆ミカ様に「WordPressに移行しといて〜」って言われたけど、はてなブログからどうやって移行すればいいのかさっぱりわかりませんぞ。



下手こいて全部消しちゃったらマサ☆ミカ様に叱られてしまいますぞ。
あわわわ、、、どうしよ、どうしよ。
ということで、本記事ではこの様な悩みを解決します。



ちゃんおじ〜。ま〜だできてないの。
こーやって、あーしたら、ちょちょいのちょいっしょ〜。



なるほどですね。さすがマサ★ミカ様!
ではさっそくとりかかりますぞ。



ちゃんとみんなわかるように解説もしくよろ〜!
当ブログも2022年1月にはてなブログからWordPressに移行しました。
実際に紹介する手順で無事移行できているのでこの手順で対応すれば移行完了します。
ちなみに「マサ☆ミカ」って誰という方はこちらで。
当ブログの移行前ステータス



参考に当ブログの移行前ステータスを紹介しますぞ。
同じステータスだと更に安心して対応できると思います。
- はてなブログProを利用
- 記事数は約100記事
- 独自ドメインを利用(お名前.com)
- 各記事アイキャッチ画像設定
- 各記事カスタムURL設定
- 内部リンクははてなブログの過去記事貼り付けを利用
- 主カテゴリーは4つ
- アフィリエイトリンクはもしもアフィリエイトかんたんリンク利用
- Google AdSense広告利用
はてなブログProで初めてブログをスタートさせた人は、この様なステータスの方は多いと思います。
100記事ほど書いて慣れてくるWordPressが更に気になるのではないでしょうか?
ちなみに後述しますが、記事数が多ければ多いほど作業量は増えます。
当ブログは100記事ほどでしたが、作業は約10時間ほどかかっています。
(不慣れなだけなのでこんなにかからないかもしれません。)
同じステータスで移行を考えている方は、この時点で移行することをおすすめします!
移行手順の全体像
移行作業の詳細を解説する前に、移行作業の全体像について紹介します。
まずはやることの全体像を捉えましょう。
以下が全体像で全9ステップです。
作業量:小(エクスポートするだけです)
作業量:小(タイトルタグの置き換え)
作業量:小(サーバー契約だけです)
作業量:中(手順に沿って対応すればそんなに時間がかかりません)
作業量:特大(移管にかかる作業はほとんどこのサイト構築です)
作業量:小
作業量:小
作業量:小
作業量:小
では次からSTEP1から詳細を説明していきます。



では早速作業を始めますぞ。
はてなブログからブログデータエクスポート
まず始めに行うことは利用しているはてなブログから、今まで書いた記事のデータをエクスポートします。
データをエクスポートするだけなので、特に難しいことはなく、この作業で公開しているブログに影響が出ることはありません。
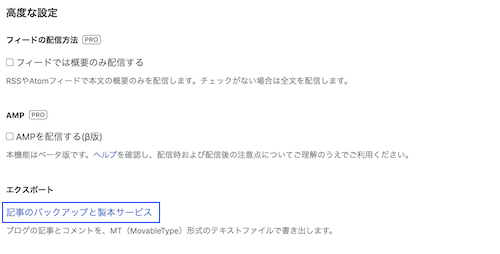
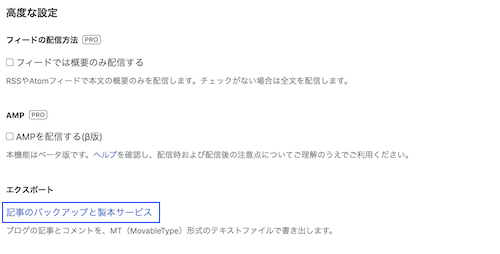
エクスポート方法
エクスポート方法は以下手順になります。
3ステップですがすぐに終わります。
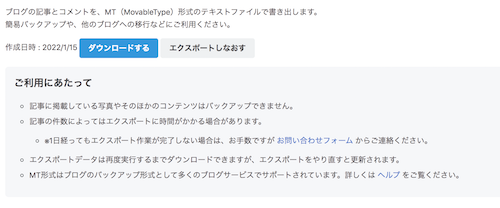
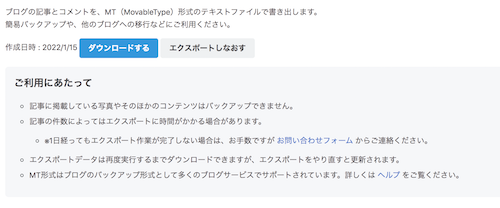
「記事のバックアップと製本サービス」をクリック






以上でエクスポートは終了です。
エクスポートした記事データは次のステップで使うので保存しておきましょう。
エクスポート記事の修正
続いてエクスポートした記事の修正を行います。
行う修正は見出しタグの置き換えです。
見出しタグの修正
はてなブログとWordPressでは見出しタグのサイズが違っていて、WordPressは一段低くなっています。
| 見出し | はてなブログ | WordPress |
|---|---|---|
| 大見出し | h3 | h2 |
| 中見出し | h4 | h3 |
| 小見出し | h5 | h4 |
この置き換え作業を行います。
以下に沿って置き換え。
検索・置き換え機能を使うと簡単に全部置き換えできます。
<h3>→<h2>
</h3>→</h2>
h3 id → h2 id
<h4>→<h3>
</h4>→</h3>
h4 id → h3 id
<h5>→<h4>
</h5>→</h4>
h5 id → h4 id
置き換えは必ず大見出しから実施しましょう。(大→中→小)
小見出しから実施すると全部大見出しになります。
サーバー申し込み
続いてサーバーに申し込みを行います。
はてなブログの場合は、はてなブログがサーバーの役割を持っていたのでサーバー契約が不要ですが、WordPressの場合はサーバー契約が必須になります。
本記事では、ConoHa WINGでサーバーを使って進めていきます。
- 大手GMOが提供するサービス
- ランニングコストは他社サービスとほぼ変わらない(むしろ安いです)
- 管理画面がシンプルで使いやすい
- 独自ドメインがセットでお得
導入前に色々と調べましたが、XサーバーかConoHAの2択だと思います。
管理画面がシンプルで使いやすそうだったのでConoHaにしました。
ConoHa申し込み
ではConoHa申し込みの手順になります。
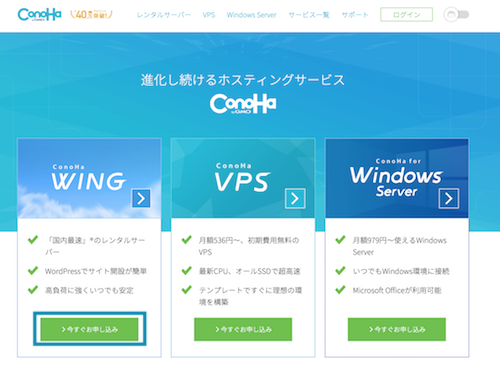
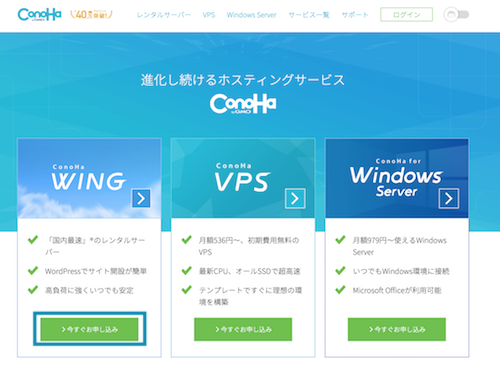
ConoHaWINGの「今すぐ申し込み」をクリック


初めてご利用の方から必要事項を入力
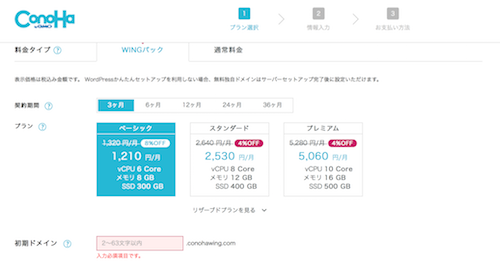
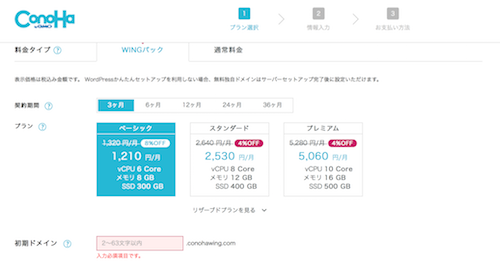
プランはWINGパックを選択
「初期ドメイン」はブログとは関係ないので任意の文字で大丈夫です。


お客様情報を入力し、SMS認証を行い、支払い方法を選択。
テストドメインを設定
サーバーの準備ができたらテストサイトを作るためテストドメインを設定していきます。
4ステップ全て解説しているので解説通りに進めていけば大丈夫です。
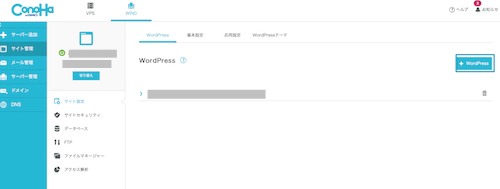
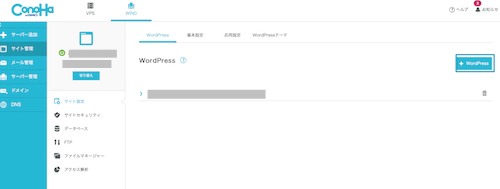
「サイト管理」→「サイト設定」から「+WordPress」をクリック


以下に沿って入力


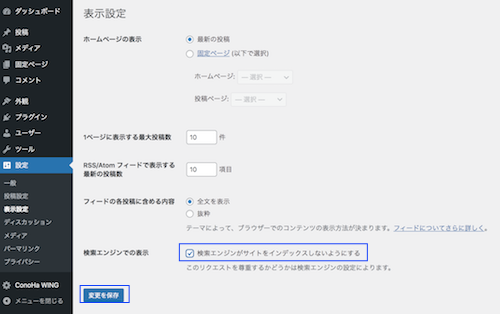
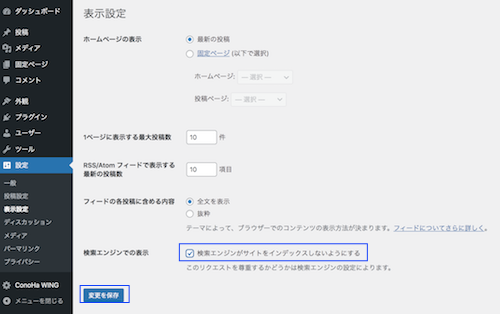
以下手順で非インデックス化します。
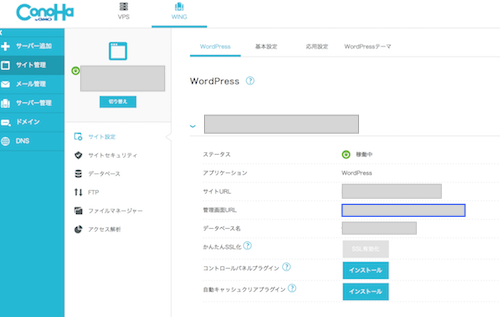
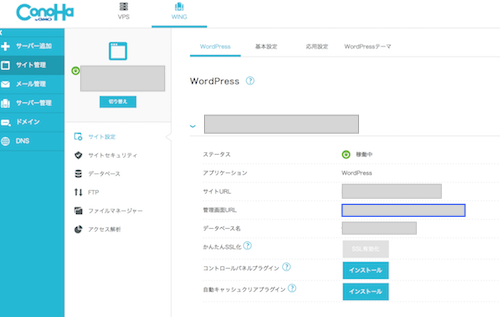
「サイト管理」→「サイト設定」→「管理画面URL」をクリックします。


設定したWordPressのID・パスワードを入力するとWordPressの管理画面に入れます。
「設定」→「表示設定」→「検索エンジンでの表示」でインデックスされないようにするをチェックして「変更を保存」


非インデックス化をしないと同一サイト名のサイトが2つ存在することになるので、必ず非インデックス化をしましょう。
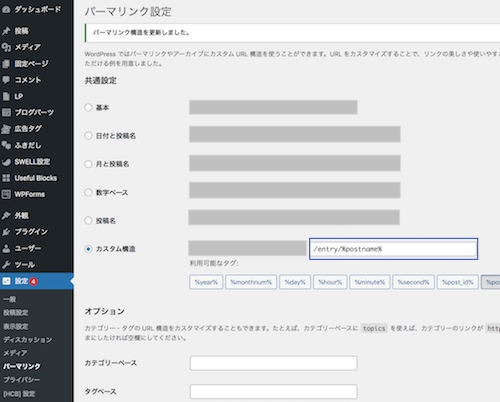
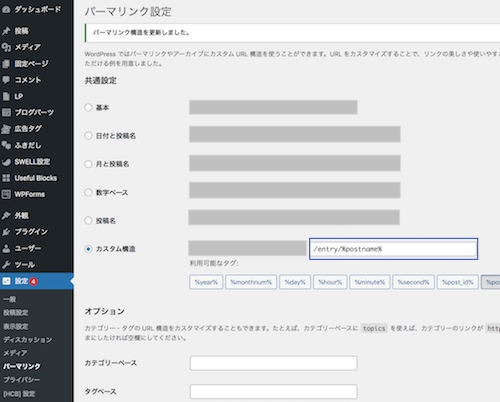
「設定」→「パーマリンク」から「カスタム構造」に以下を入力します。
はてなブログ記事で毎回カスタムURL設定している場合:/entry/%postname%
日付URLにしている場合:/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%


テストサイト設定
まず始めに、記事の修正をする前にテストサイトの設定をします。
当ブログはテーマ「SWELL」を利用していますので、SWELLでの設定を解説します。
SWELLの詳細はこちら。シンプルでおしゃれかつ高機能なテーマです。
事前に利用するテーマを準備する。
SWELLはこちら
「外観」→「テーマ」→「新規追加」をクリック


準備したテーマのデータをアップロード


アップロードしたテーマは「テーマ」→「子テーマ」の順番で「有効化」しましょう。
続いてWordPressを快適に使うため各種プラグインを追加します。
当ブログはSWELLを利用しているため、SWELLと相性のいいプラグインを利用しています。
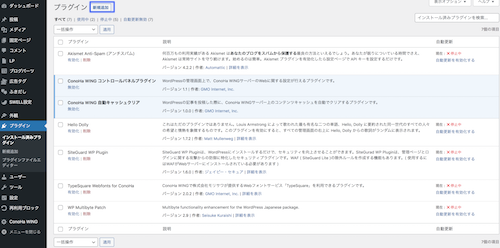
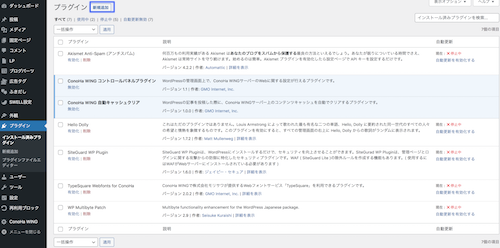
プラグインは「プラグイン」→「新規追加」より追加できます。


以下のプラグインがSWELL開発者推奨プラグインになります。
- SEO SIMPLE PACK
- Highlighting Code Block
- Useful Blocks
- Pochipp
- WP Revisions Control
- Google XML Sitemaps
- BackWPup
- Contact Form by WPForms
- Really Simple SSL
- Wordfence Security
- XO Security
いよいよはてなブログ記事のインポートです。
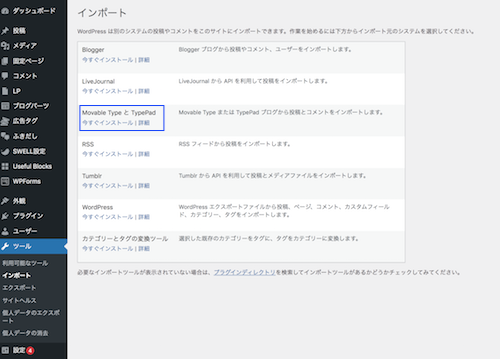
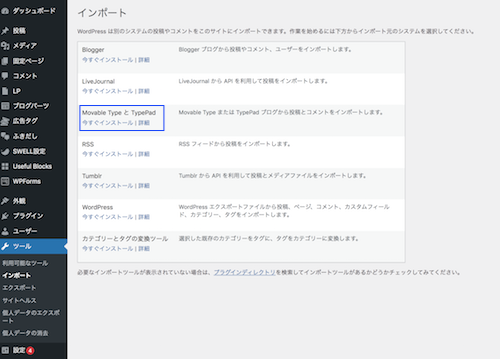
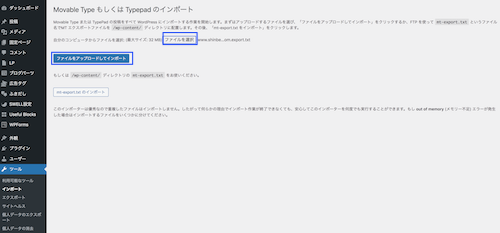
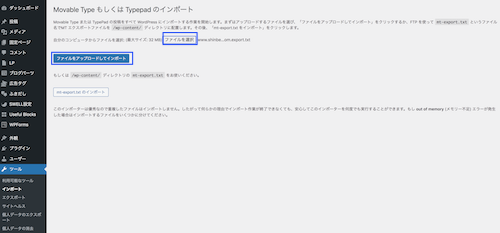
「ツール」→「インポート」から「Movable Type と TypePad」で「今すぐインストール」をクリック


「インポーターの実行」をクリックして、「ファイルを選択」し「ファイルをアップロードしてインポート」をクリック。


これで記事がインポートされました。
「投稿」から記事が入っていることが確認できます。
テストサイト構築
次に最大の難関のテストサイト構築です。
ここからはとにかく作業です。
一番時間を費やすパートになります。頑張りましょう!
各記事を設定する際は、「クラシック」から「ブロックに変換」して作業を始めましょう。



ここからが本番ですぞ!
気合い入れていきますぞ!
アイキャッチ設定
まずはアイキャッチの設定です。
はてなブログから移管すると、アイキャッチ画像の設定が全てなくなってしまいます。
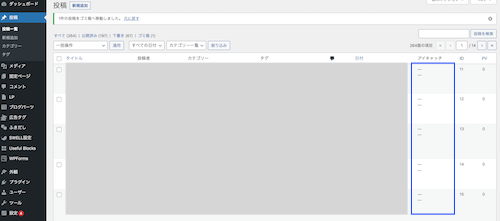
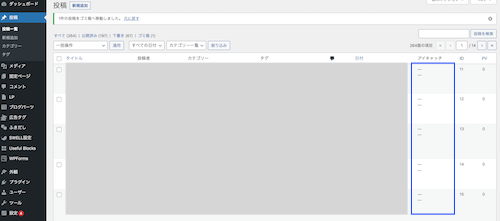
以下のようにアイキャッチが「ー」となります。


全ての記事にアイキャッチ設定が必要になるので、1記事ずつアイキャッチをつけていきます。
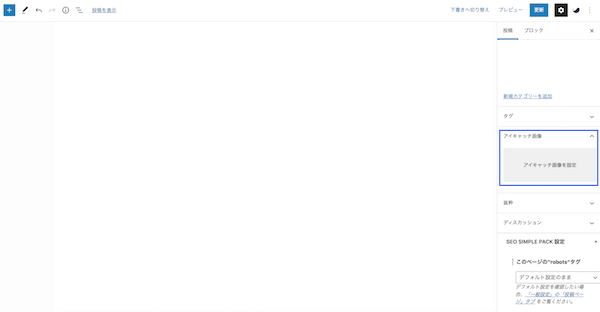
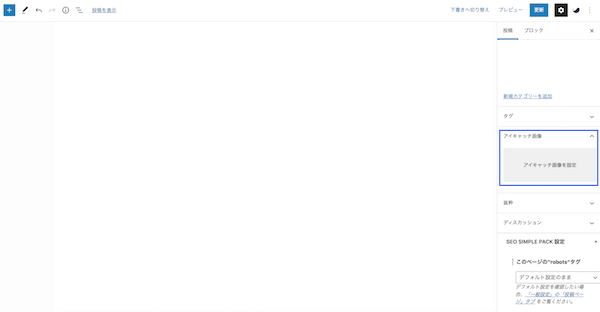
「記事一覧」からアイキャッチ設定をしたい記事を選択し、右バーの「アイキャッチを設定」をクリックします。


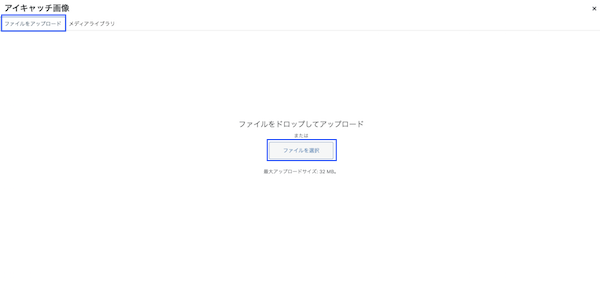
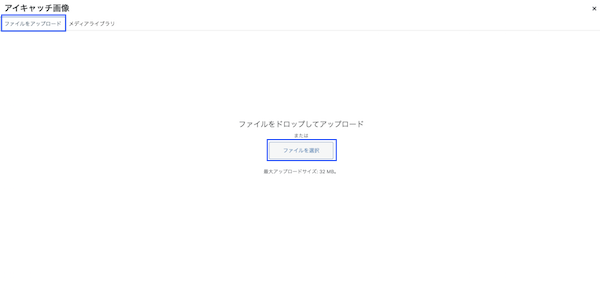
「ファイルをアップロード」→「ファイルを選択」をクリックして設定したいアイキャッチ画像をアップします。


アップした画像を選択したらアイキャッチ設定完了です。
上部の「公開」をクリックして更新しましょう。
この作業を全ての記事で行います。
目次削除
次に「目次」を削除します。
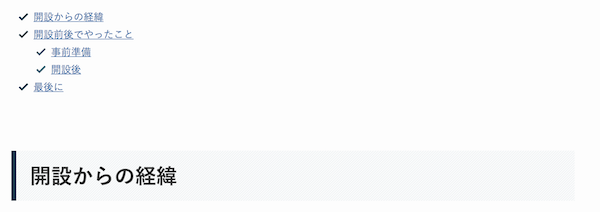
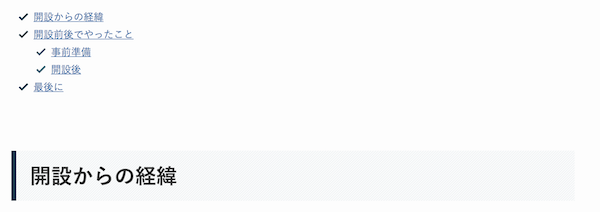
WordPressの場合、最初のH2タグ前に目次を自動で表示するように設定できるため、はてなブログで設定していた目次は不要になります。
以下のように、最初のH2タグ前に目次の内容が表示されているので、このブロックごと削除します。


この作業も全ての記事で行います。
広告リンク修正
続いて広告リンクを修正します。
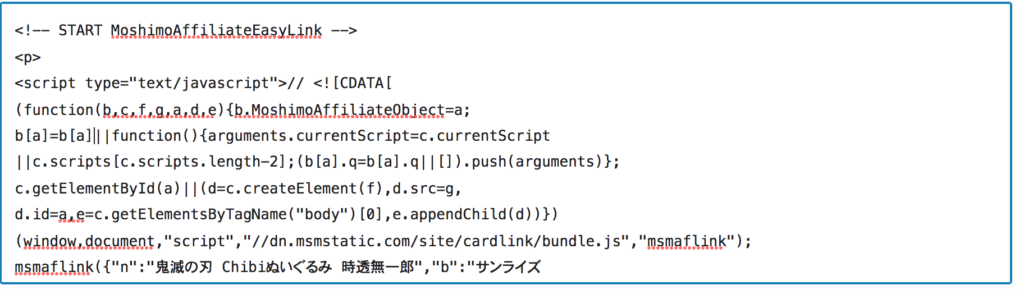
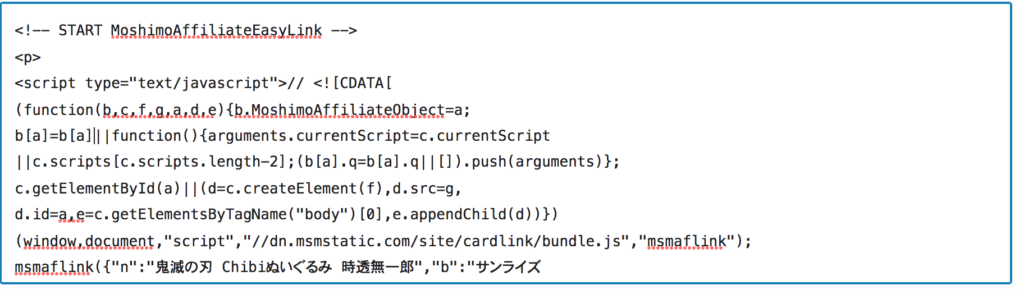
投稿から記事を開くと、広告リンクが以下のようになっているものがあります。
(もしもアフィリエイトの「かんたんリンク」は全てこうなってしまっています)


このままだとリンクが機能していないため修正します。
プラグインした「ポチップ」を使って新しく設定する方法もありますがかなり手間になるので、かんたんな方法は「カスタムHTML」を使う方法です。
以下のように「カスタムHTML」ブロックに、広告リンクを貼り付けるだけでOKです。


この作業は各広告をチェックして機能していない広告を全て修正していきます。
メタディスクリプション設定
続いて、メタディスクリプションを設定します。
そもそもメタディスクリプション設定を行っていない人は対応不要です。
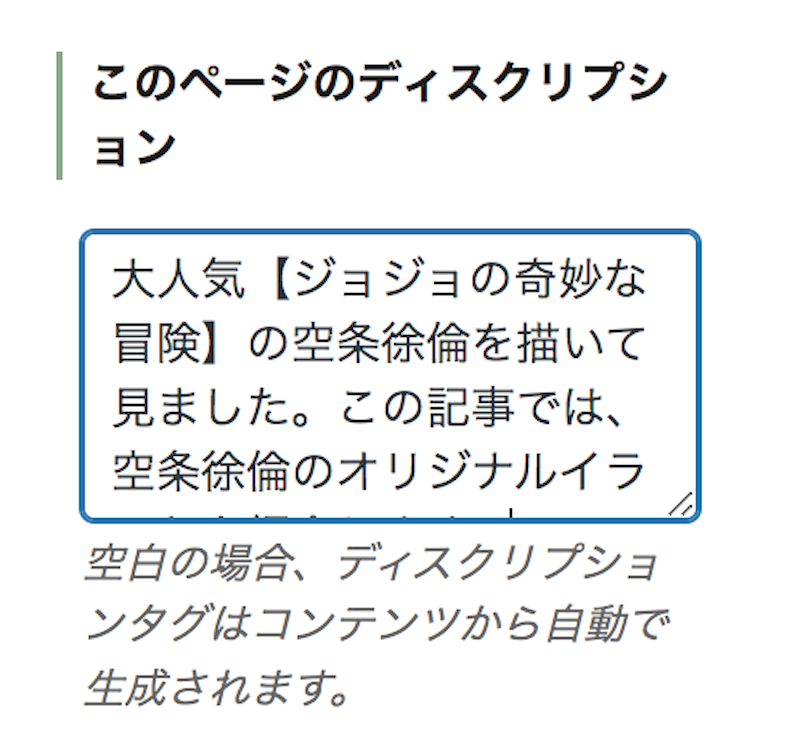
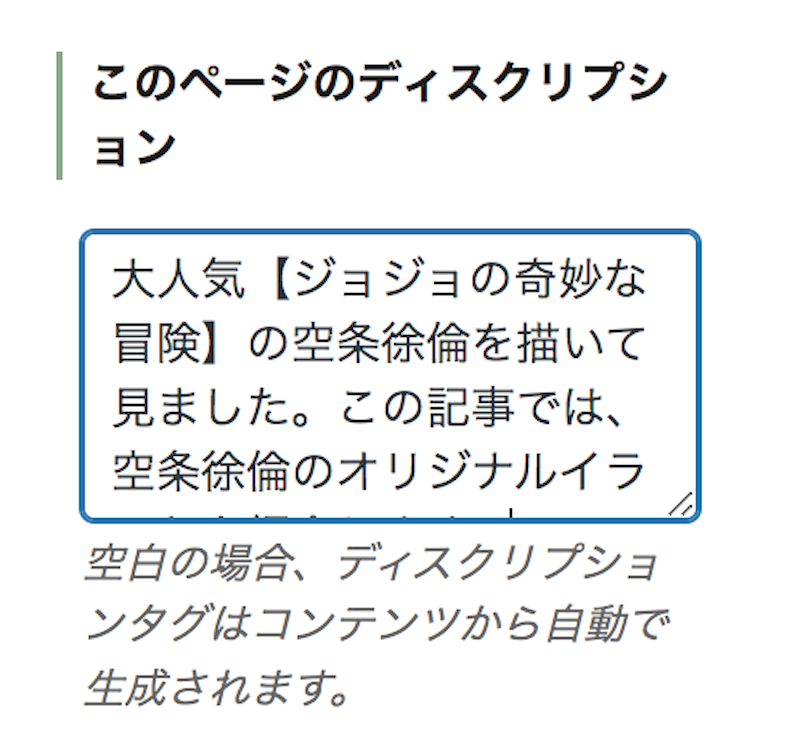
各記事を開いて、右のサイドバーにある「このページのディスクリプション」に入力して行きます。


はてなブログでメタディスクリプションを設定していた場合、この項目の上部にある「抜粋」にはてなブログ時の文面があるので、これをコピペすれば簡単にできます。
メタディスクリプション設定を行っていた記事全て行います。
内部リンク修正
続いて内部リンクの修正を行います。
はてなブログで設定していた過去記事は以下のように記事上に表示されています。
(はてなブログを公開していれば画像は入ってます)


はてなブログを非公開にすると上のようにForbiddenになるので全て差し替えます。
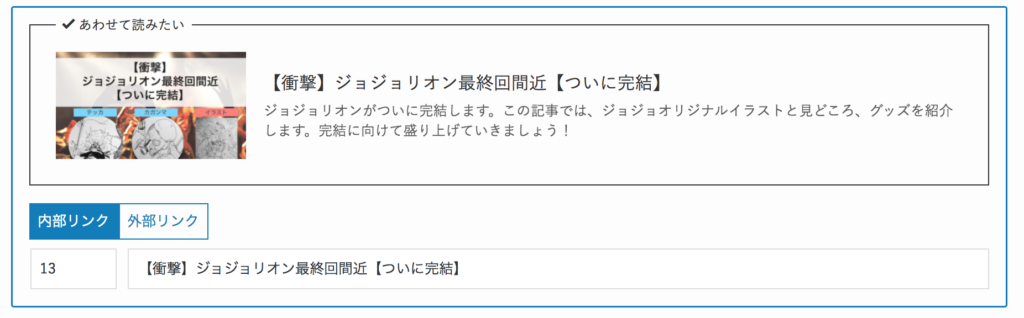
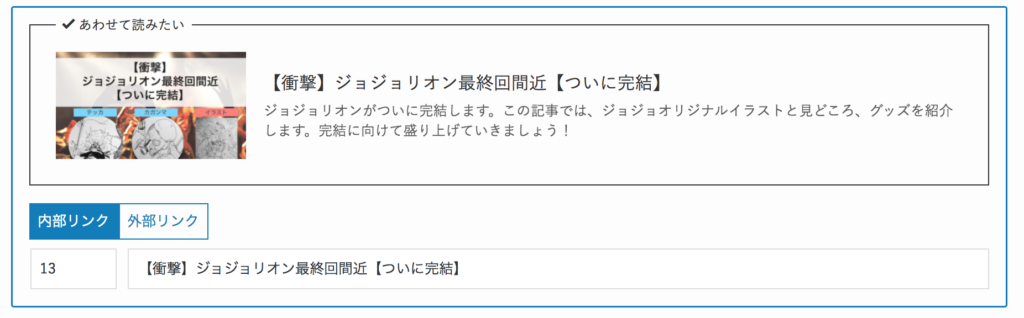
「関連記事」ブロックで、内部リンクから対象の記事を検索して該当の記事を表示するだけなので簡単にできます。
(以下は参考に「【衝撃】ジョジョリオン最終回間近【ついに完結】」記事です)


はてなブログで「過去記事貼り付け」でブログカードを使っていた方は全て貼り直す必要があります
プライバシーポリシー設置
次にプライバシーポリシーを設置します。
はてなブログでも設置していたと思いますが、WordPressでも設置しましょう。
手順は以下になります。
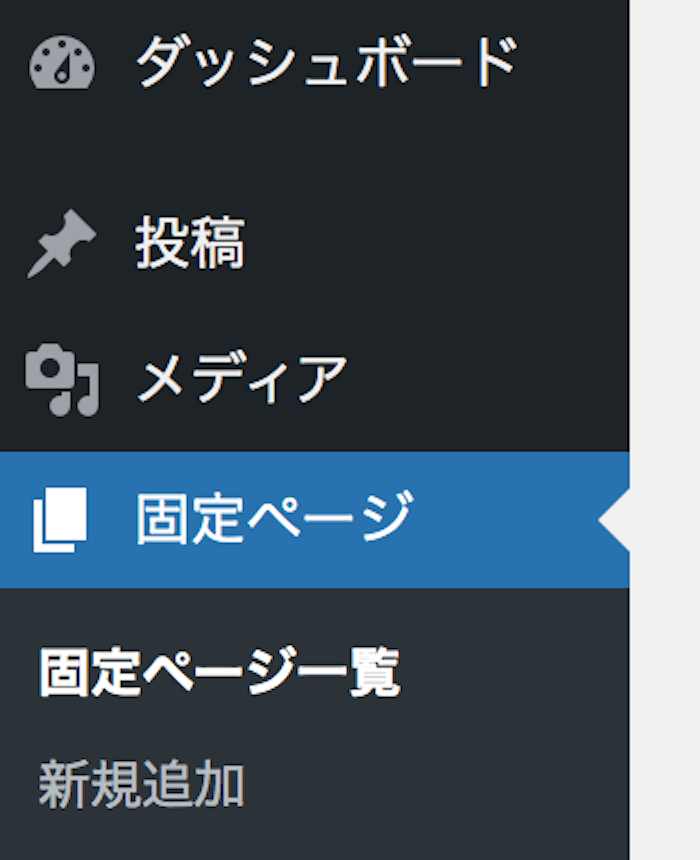
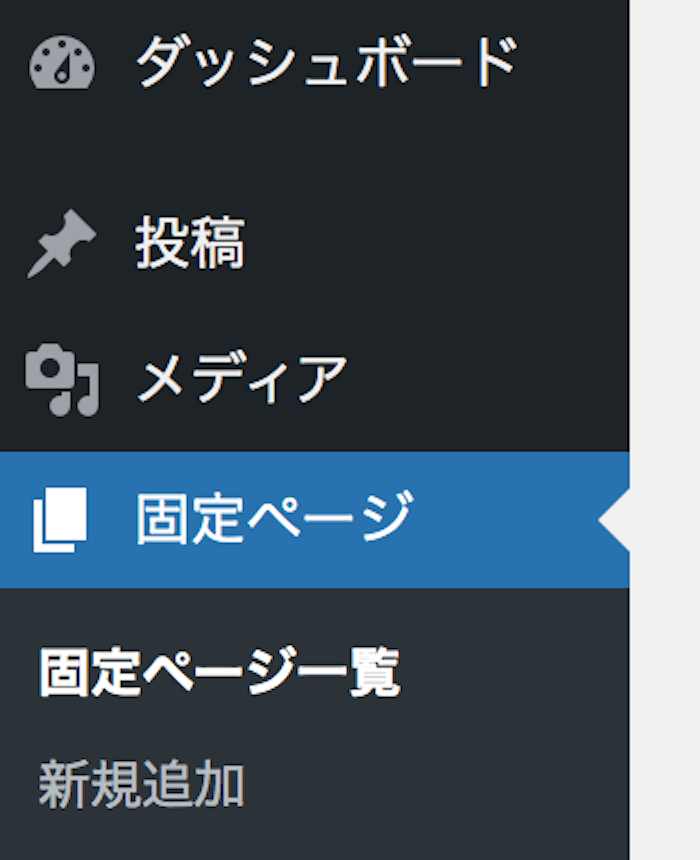
まずは、ダッシュボードから「固定ページ」→「新規追加」をクリックします。


以下のようにプライバシーポリシーの記事を作成します。


作成したプライバシーポリシーを設定します。
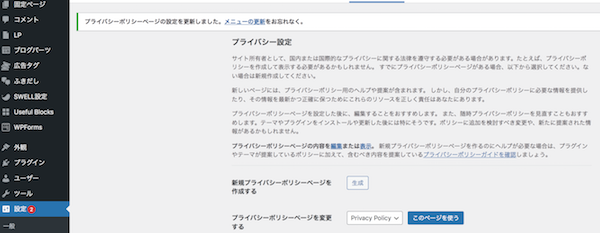
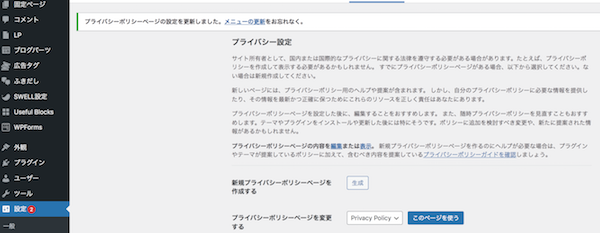
「設定」→「プライバシー」から「プライバシーポリシーページを設定する」にて作成したプライバシーポリシー記事を選択して「このページを使う」をクリックします。


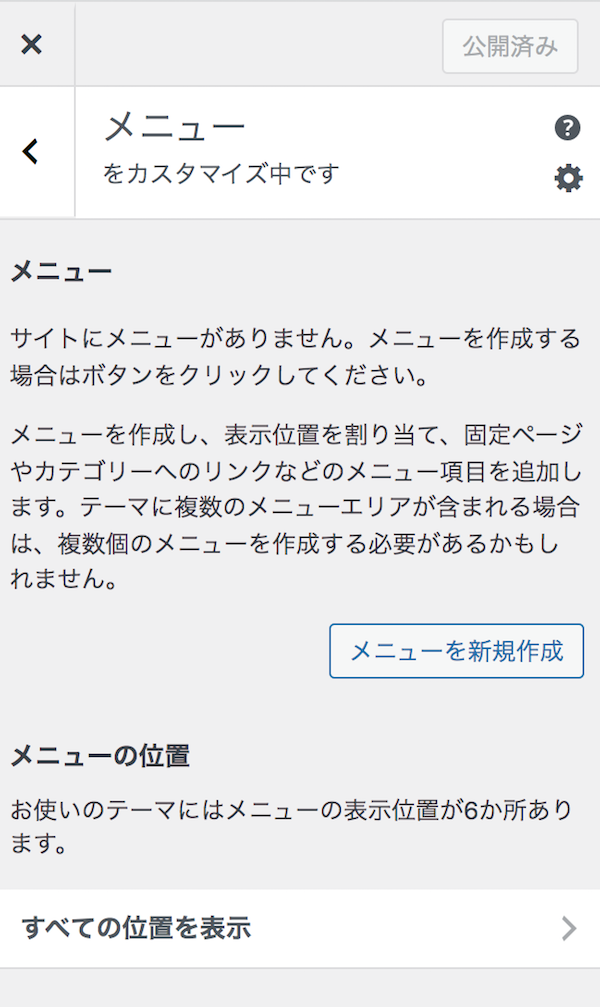
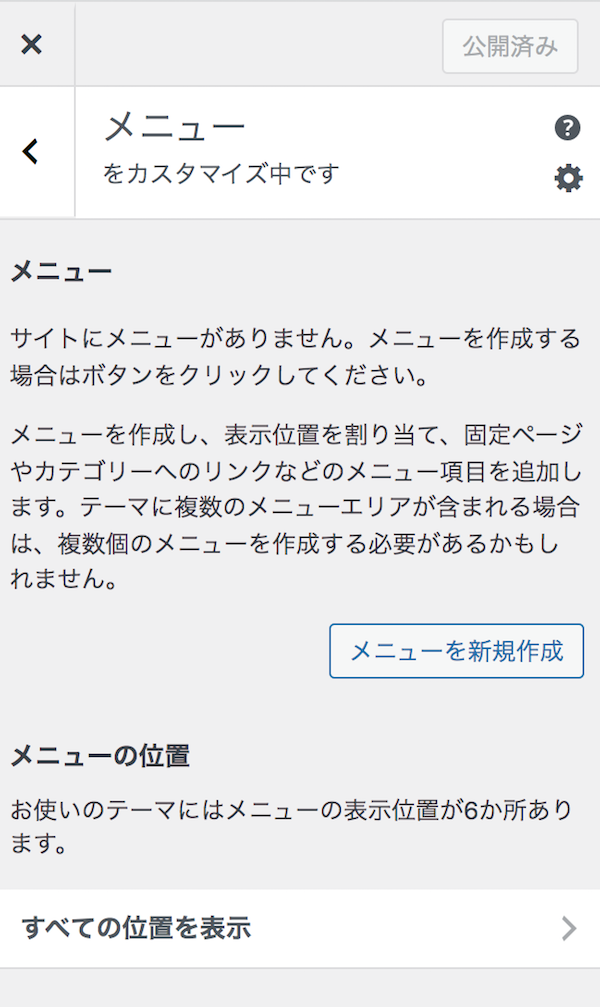
続いて「外観」→「カスタマイズ」→「メニュー」→「メニューを新規作成」をクリックします。


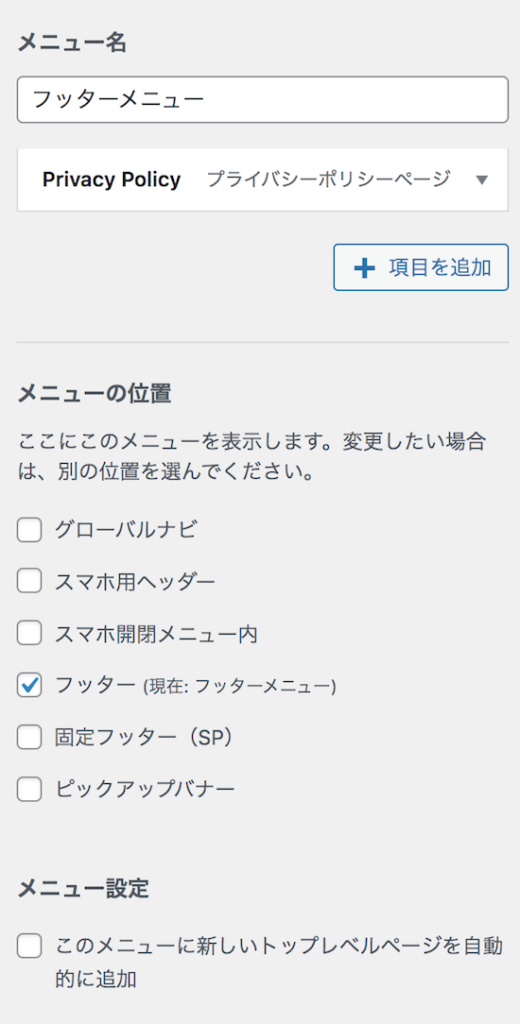
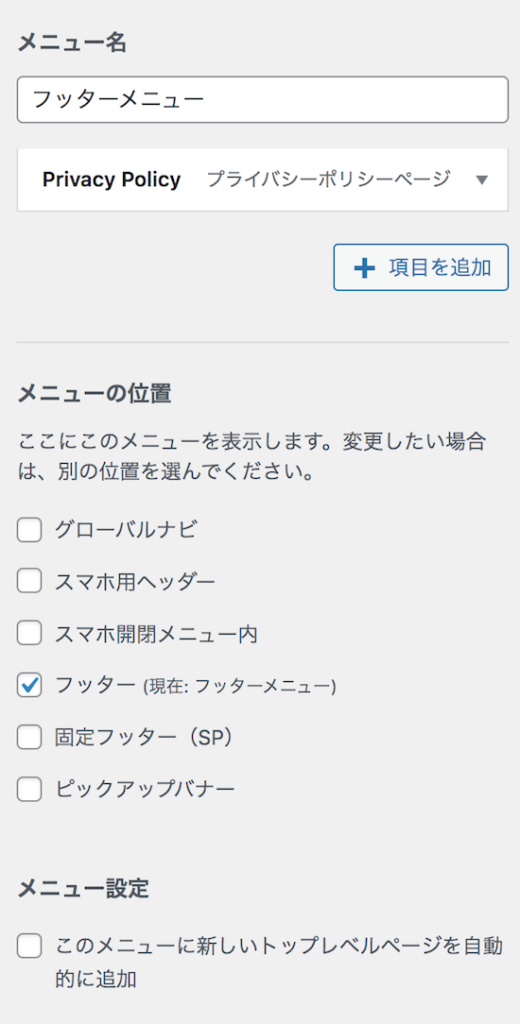
メニュー名を入力(自由設定)し「+項目を追加」から作成したプライバシーポリシー記事を選択し、メニューのいちで「フッター」をクリックします。


最後に上部の「公開」をクリックします。
これでテストサイト構築は一旦終了です。
(TOPページの作成は今回触れていません。別途作成しましょう)



ふいぃ〜、なんとかできましたぞ!
あとはパパッとやっちゃいますぞ!
テストサイトから本サイトへ移行
テストサイトで記事の修正が完了したら、いよいよテストサイトを本サイトに移行して行きます。
本サイト用のドメイン設定を行い、テストサイトの内容を移行していきます。
まずはお名前.comにログインします。


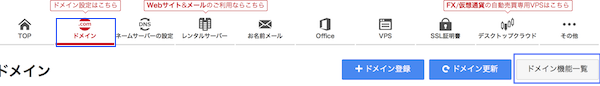
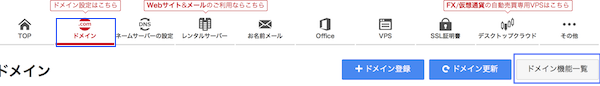
「ドメイン」→「ドメイン機能一覧」をクリックします。


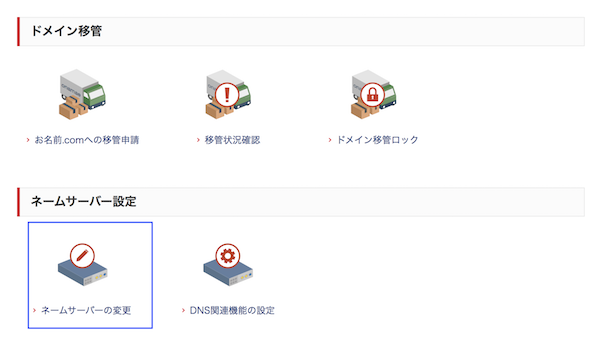
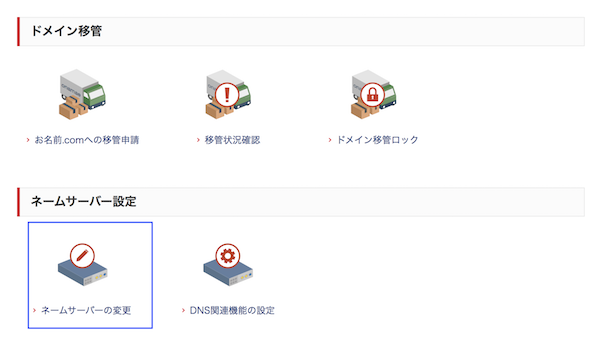
「ネームサーバーの変更」をクリックします。


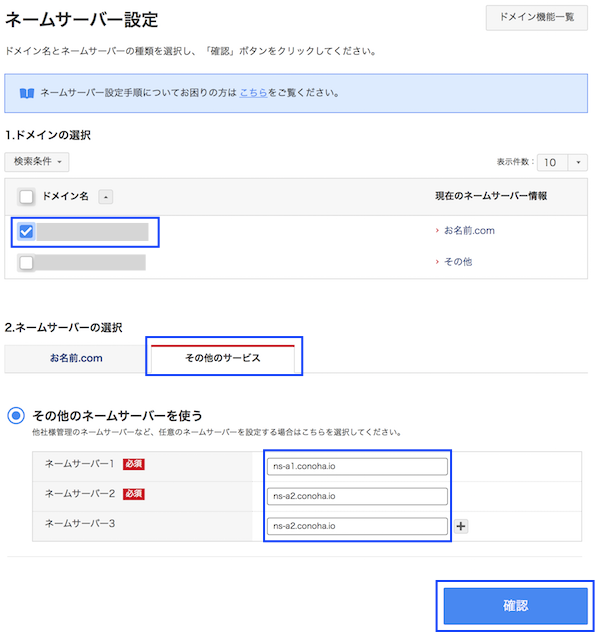
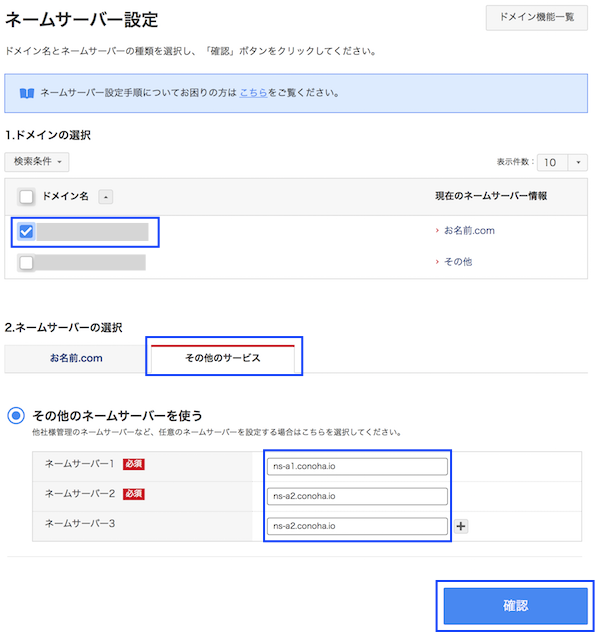
対象のドメインを選択して、「その他のサービス」からネームサーバーをそれぞれ入力し、「確認」をクリックします。


以下を入力します。
ネームサーバー1:ns-a1.conoha.io
ネームサーバー2:ns-a2.conoha.io
ネームサーバー3:ns-a3.conoha.io
次にConoHaでドメインの設定を行います。
ConoHaの管理画面にログインして、「サーバー管理」→「ドメイン」→「+ドメイン」をクリックします。


「新規ドメインを追加」→「独自ドメイン入力」→無料独自SSL「利用する」→「保存」をクリックします。


ステータスが「稼働中」になります。


最後に、テストサイトから本サイトにWordPress記事を移行します。
ConoHaには「かんたん移行」という機能があって簡単に記事の移行ができます。
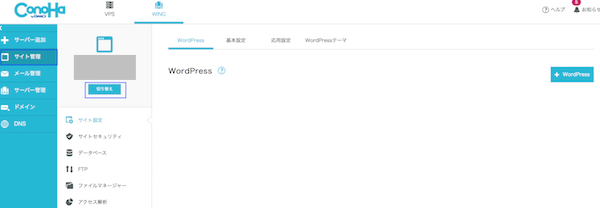
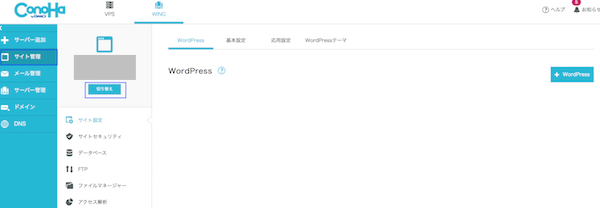
まずは管理画面から「サイト管理」→「切り替え」をクリックして対象のドメインを選択して切り替えます。


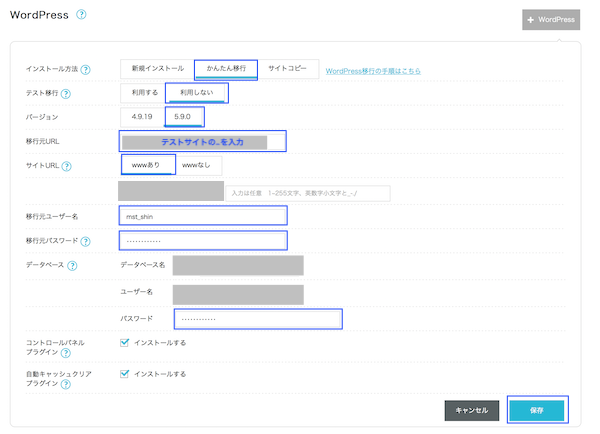
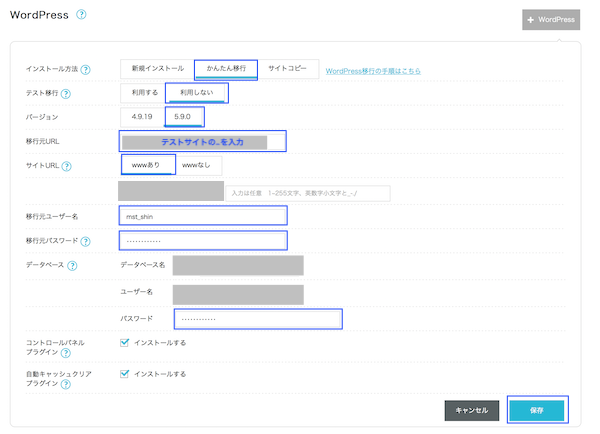
「かんたん移行」「利用しない」「最新のバージョン」「テストサイトのURLを入力」「wwwあり」「移行元ユーザー名」「移行元パスワード」「データベースパスワード」を入力し、「保存」をクリック。


移行作業は以上です。
移行作業のステータスが表示され100%になったら完了です。
(少し時間がかかります)
本サイト設定
テストサイトから本サイトに記事を移行できましたが、設定も引き継いでいるため設定内容を修正します。
修正点は1点です。
テストサイトは非インデックス化のため検索エンジンでの表示のチェックを外していました。
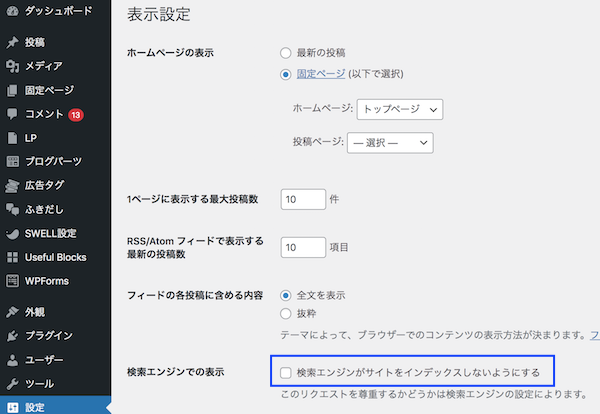
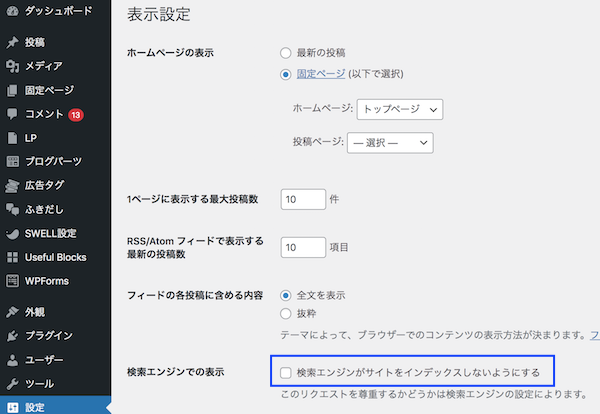
以下、「設定」→「表示設定」→「検索エンジンがサイトをインデックスしないようにする」のチェックを外しましょう。


テストサイト削除
次にテストサイトを削除します。
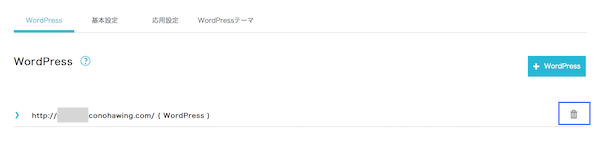
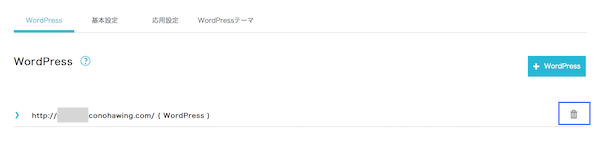
「サイト管理」→「切り替え」でテストサイトを選択します。
以下画面で「ゴミ箱」をクリックします。


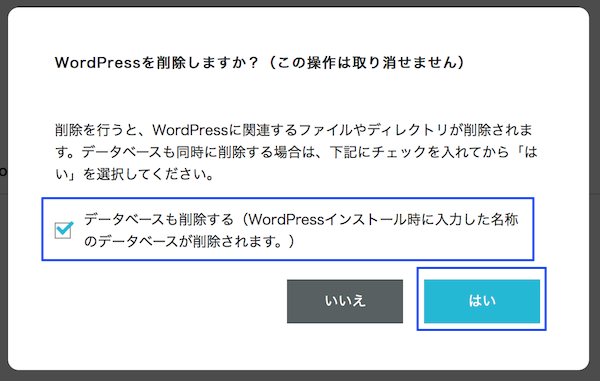
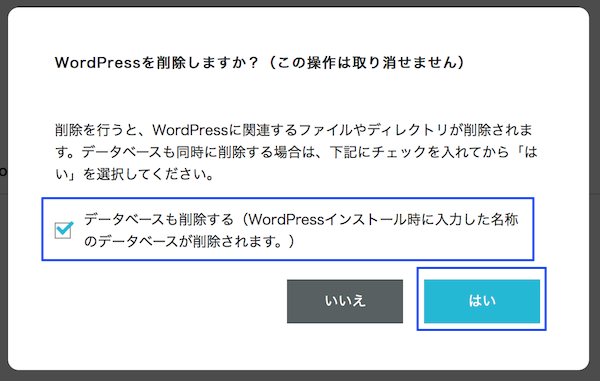
以下画面で、「データベースも削除する」にチェックをして「はい」をクリックします。


テストサイトの削除は以上で終了です。
はてなブログを非公開化
最後の工程です。
今までお世話になったはてなブログを非公開化します。
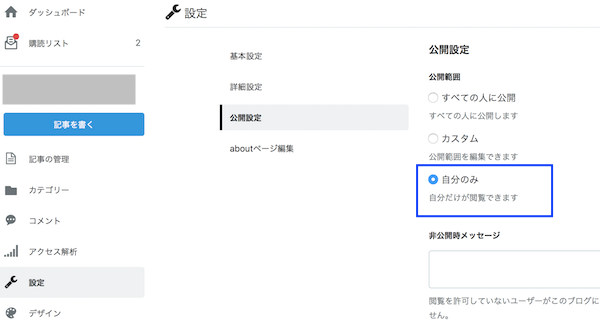
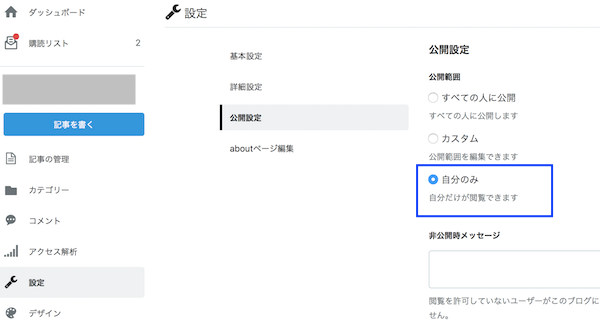
はてなブログのダッシュボードから「設定」→「公開設定」→「自分のみ」をチェックして保存します。


以上ではてなブログからWordPressへの移管は終了です。
記事内にはてなフォトを使った画像がある場合は、はてなブログの契約を解除するとエラーになるので注意しましょう。
最後に
はてなブログからWordPress移管記事参考いただきありがとうございます。
実際に移管対応していた方はお疲れ様でした。
移管を検討している方は、ご覧いただいたらわかる通り「記事数=作業量」になります。
はてなブログと比べると、サーバー契約というサーバーの準備を自分でしなければいけないため難しいイメージを持ちがちですが設定方法はそんなに難しくないです。
またWordPres=HTML知識が必要のイメージもありますが、利用するテーマによっては知識はあまり必要ありません。
当ブログで使用している「SWELL」はクリック操作で記事作成ができるので、はてなブログより表現方法が増え、更に記事作成も簡単です。
(特に吹き出しは吹き出しセットを作っておくだけなので超簡単です。)
検討している方は「SWELL」チェックしてみてください。



マサ☆ミカ様。移管無事完了しましたぞ。



えっ!マジ!!
よくあの説明でできたね〜〜。。
やるじゃん!ちゃんおじ!



ありがたきお言葉。
次の作業も何なりとお申し付けください。











コメント