2022年1月時点で本ブログはWordPressに移管しました。
当時のカスタム記事になります。はてなブログユーザーは参考ください。
当ブログでははてなブログ時代、ブログテーマを「Minimalism」を使用していました。
シンプルなデザインで非常に見やすい構成となっています。
記事のTOPに出てきて、その記事にどのようなことが書いてあるのかを読者に伝えるための『目次』。
記事内容によっては、長くなり目次の数が多くなる場合があります。
その時に、目次を非表示にしたいと思っていても、
『目次』の表示・非表示を設定したいけど、どうやって設定すればいいのかわからない。
設定が難しそう・・・
このような方は多いのではないでしょうか?
でも今回紹介するやり方だと、
 マサ☆ミカ
マサ☆ミカ必殺!コピペ!!
コピペで簡単だから遠慮なく使ってい〜よ〜。
と言うことで備忘録もかねて、
今回は、『目次』の表示・非表示設定について紹介します。
・『目次』の表示、非表示ボタン設置方法
→コピペだけで簡単に設置できます!
はてなブログカスタマイズ【Before→After】


今回ご紹介するアレンジでBefore→Afterどうなるのかイメージになります。
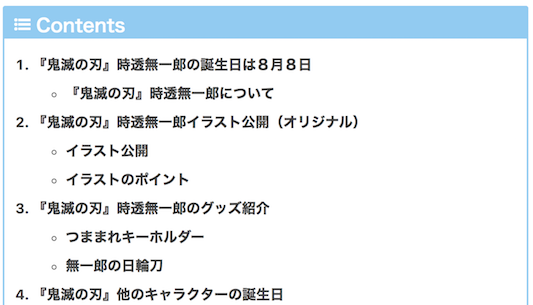
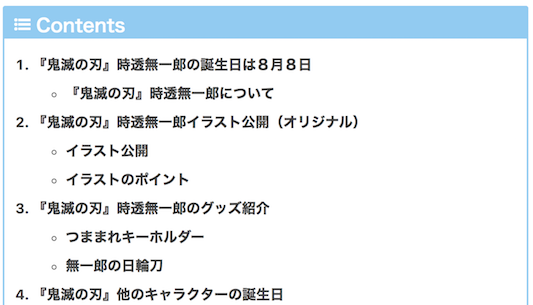
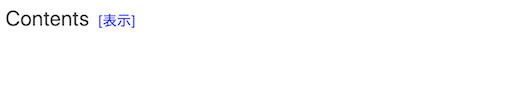
Before
設定前のBeforeです。(当ブログより)


大見出しだけで4項目とそれほど多くはないのですが、スマホ画面で見ると画面いっぱいになってしまいます。
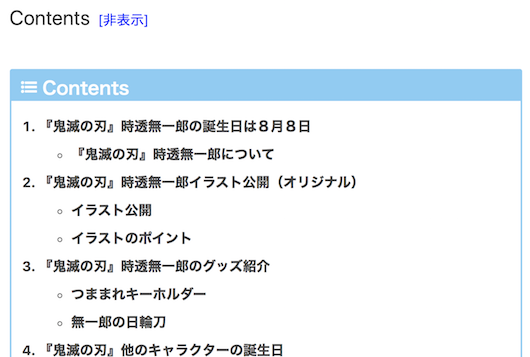
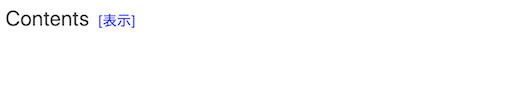
After
今回紹介する方法でアレンジするとこのようになります。


上部に、 『Contents[非表示]』と表示されます。


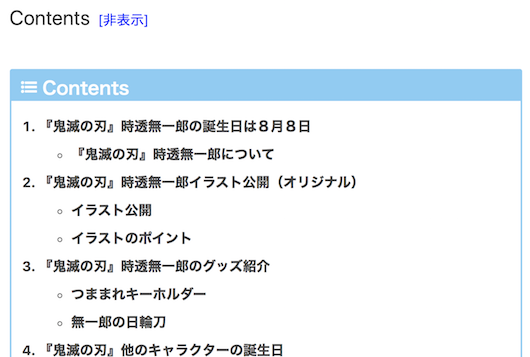
そして、[非表示]をクリックすると、このように表示されてすっきりします。
はてなブログカスタマイズ【表示・非表示設定方法】


では具体的な設定方法について説明します。
以下の手順で設定しましょう。
jqueryを設定
jqueryは、ブログに動きをつけるためのシステムです。
使えるようにする設定が必要なので設定しておきましょう。
以下のコードをコピーします。
コピーしたコードを、
はてなブログ管理画面→設定→詳細設定→「headに要素を追加」欄に貼りつけ。
「変更する」をクリック。
表示・非表示設定方法
①デザイン→フッタにコードコピペ
表示させるための設定です。
以下のコードをコピーします。
<script>
//クリックすると表示される目次
$(function(){
var $Contents = $(“.table-of-contents”)
$($Contents).before(‘<span style=”font-size: 150%; color: #333;”>Contents</span><p class=”show-area”>[目次を非表示にする]</p>’);
$(“.show-area”).click(function(){
var $this = $(this);
if($Contents.css(‘display’) == ‘none’){
$Contents.slideDown(400),
$this.text(“[非表示]”);
}else{
$Contents.slideUp(400),
$this.text(“[表示]”)
};
});
});
</script>
青字の部分の文言を変更することで好きな文言に変更できます。
続いて、はてなブログの管理画面から、
管理画面→デザイン→フッタにペーストしてください。
②デザイン→デザインCSSにコードコピペ
見た目と「目次を非表示にする」の位置を調整するための設定です。
以下のコードをコピーします。
.show-area{
display: inline-block;
padding: 10px;
border-radius: 5px;
cursor: pointer;
margin-bottom: 0;
color: blue;
}
続いて、はてなブログの管理画面から、
管理画面→デザイン→デザインCSSにペーストしてください。
以上で設定は完了です!
まとめ


以下まとめになります。
・『目次』の表示・非表示設定はできるの?
→簡単に変更できます
・設定は難しいの?
→コピペだけなので、1分もあれば設定完了!
色々なブログをみていると、ほどんどの方が設定されています。
ユーザー目線、筆者目線で使い勝手がよくなります。
簡単に設定できるので、やってみてください!
(参考)はてなブログアレンジ関連記事












コメント